
L’ottimizzazione delle immagini per il web è essenziale per migliorare la velocità di caricamento delle pagine, l’esperienza utente e il posizionamento sui motori di ricerca.
Le immagini di grandi dimensioni o non compresse adeguatamente possono rallentare significativamente un sito, aumentando il tasso di abbandono da parte degli utenti, che spesso non attendono il caricamento completo delle pagine lente.
Questo non solo riduce il traffico, ma incide negativamente anche sul ranking nei motori di ricerca, dove la velocità del sito è un fattore chiave.
Per evitare questi problemi, è fondamentale adottare strategie di ottimizzazione delle immagini che includano la scelta dei formati più appropriati, il ridimensionamento delle immagini in base alle necessità del sito e la compressione senza sacrificare la qualità visiva.
I formati immagine come JPEG, PNG e WebP hanno caratteristiche diverse che li rendono più o meno adatti a determinati tipi di immagini.
Un’altra tecnica utile è il lazy loading, che permette di caricare le immagini solo quando vengono effettivamente visualizzate dall’utente, migliorando ulteriormente la velocità di caricamento della pagina.
In questo articolo, approfondiremo i vari formati immagine, le tecniche di compressione e ridimensionamento, e altre pratiche di ottimizzazione per garantire che il tuo sito web rimanga veloce, performante e ben posizionato sui motori di ricerca, offrendo allo stesso tempo una migliore esperienza per i tuoi utenti.
Formati immagine: quali scegliere e perché
La scelta del formato immagine è cruciale per l’ottimizzazione. Diversi formati offrono vantaggi specifici:
- JPEG (o JPG): è il formato più utilizzato per le fotografie grazie al suo efficiente algoritmo di compressione. È ottimale per immagini ricche di dettagli e colori complessi. Questo formato supporta la compressione lossy, che riduce significativamente le dimensioni del file sacrificando una minima parte di qualità visiva.
- PNG: ideale per immagini con trasparenze o con aree di colore omogenee come loghi e icone. La compressione lossless del PNG conserva la qualità originale dell’immagine, rendendolo adatto a grafiche con bordi nitidi e con poche sfumature di colore.
- GIF: utilizzato principalmente per immagini animate, il formato GIF offre supporto a una palette di colori limitata (256 colori). Non è indicato per fotografie o immagini con molti dettagli, ma può essere utile per piccole animazioni o grafiche semplici.
- SVG: un formato vettoriale che, a differenza dei formati raster come JPEG e PNG, non perde qualità quando viene ridimensionato. Questo lo rende perfetto per loghi e icone che devono adattarsi a diverse dimensioni e risoluzioni, garantendo sempre un aspetto chiaro e pulito.
- WebP: sviluppato da Google, il formato WebP supporta sia la compressione lossy che lossless, e offre file di dimensioni più ridotte rispetto a JPEG e PNG senza compromettere la qualità. Grazie alla sua capacità di combinare la trasparenza con una compressione elevata, è una scelta versatile per diverse applicazioni web.
- AVIF: è un formato immagine più recente che offre una compressione superiore rispetto a WebP e JPEG, mantenendo alta la qualità. Non è ancora supportato universalmente da tutti i browser, ma sta guadagnando terreno rapidamente.
Compressione delle immagini
La compressione delle immagini è essenziale per migliorare le prestazioni del web, poiché aiuta a ridurre le dimensioni dei file senza diminuire eccessivamente la qualità visiva.
Esistono due principali tecniche di compressione: lossy e lossless.
La compressione lossy elimina alcuni dettagli non essenziali dall’immagine, riducendo significativamente il peso. Questa tecnica è ideale per fotografie, dove una leggera perdita di qualità è accettabile.
Al contrario, la compressione lossless conserva ogni dettaglio dell’immagine originale, rendendola perfetta per grafiche o loghi, dove è fondamentale mantenere la qualità visiva intatta.
Strumenti come TinyPNG, Canva, JPEGmini, ImageOptim per MAC e Squoosh consentono di ottimizzare le immagini facilmente, offrendo diverse opzioni sia per la compressione lossy che per quella lossless.
Ad esempio, TinyPNG utilizza un algoritmo intelligente per comprimere le immagini in formato PNG e JPEG senza che la perdita di qualità sia visibile all’occhio umano. Squoosh, invece, è particolarmente versatile e permette di lavorare con diversi formati e fornendo un controllo preciso sul livello di compressione applicato, mentre invece Canva permette di convertire da png o da pdf in jpg in maniera semplice ed intuitiva.
Per chi usa WordPress, ci sono plugin come Imagify o Smush che permettono di automatizzare il processo di compressione delle immagini direttamente dal backend del sito.
Ridimensionamento delle immagini
Un altro aspetto fondamentale per ottimizzare le immagini è il ridimensionamento. Prima di caricare un’immagine, è importante adattarla alle dimensioni esatte necessarie per la pagina web, poiché caricare immagini più grandi del necessario spreca banda e rallenta il caricamento.
Programmi come Photoshop e GIMP, permettono di ridimensionare le immagini mantenendo una buona qualità.
Il ridimensionamento delle immagini è un passaggio fondamentale per ottimizzare le immagini per il web. Caricare immagini più grandi del necessario aumenta i tempi di caricamento senza apportare benefici visivi.
Ecco due consigli per non sbagliare:
- dimensioni dell’immagine in pixel: assicurati che le dimensioni dell’immagine corrispondano allo spazio in cui verrà visualizzata. Ad esempio, se l’immagine verrà visualizzata in un box di 800 pixel di larghezza, non ha senso caricare un’immagine da 2000 pixel di larghezza;
- retina e schermi ad alta risoluzione: gli schermi ad alta densità di pixel (come i Retina Display di Apple) richiedono immagini con una risoluzione maggiore per apparire nitide. Una buona pratica è fornire immagini con una larghezza doppia rispetto alla dimensione del contenitore (es. un’immagine di 1600 pixel per un contenitore di 800 pixel), ma compresse per mantenere il peso ridotto.
Una strategia vincente sarebbe quella di combinare ridimensionamento e compressione, per ottenere un significativo miglioramento delle prestazioni del sito, senza sacrificare l’estetica e la qualità delle immagini visualizzate.
Attributo “Alt” e SEO
L’ottimizzazione delle immagini non si limita alle dimensioni e alla compressione. Anche l’uso corretto dell’attributo “alt” nel codice HTML è essenziale per la SEO.
L’attributo “alt” fornisce una descrizione testuale dell’immagine, utile per:
- migliorare l’accessibilità del sito, poiché gli screen reader possono leggere queste descrizioni per utenti con disabilità visive;
- migliorare il posizionamento nei motori di ricerca: Google utilizza i testi alternativi per comprendere meglio il contenuto delle immagini e classificarle nelle ricerche.
Scrivere testi “alt” concisi e descrittivi aiuta a comunicare l’essenza dell’immagine e migliora la visibilità del sito web nei risultati di ricerca.
Lazy Loading, CDN e immagini responsive
Quando si parla di ottimizzazione delle immagini per il web, due tecniche avanzate sono il lazy loading e le immagini responsive.
Il lazy loading permette di caricare le immagini solo quando diventano visibili durante la navigazione, riducendo il tempo di caricamento iniziale del sito e migliorando l’esperienza utente, specialmente su dispositivi mobili.
Questo approccio è particolarmente utile per pagine ricche di immagini, poiché evita di sovraccaricare la rete e il browser con il caricamento di tutte le risorse in una sola volta.
È possibile implementare facilmente questa tecnica utilizzando librerie JavaScript o plugin specifici, come Lazy Load per WordPress, che semplificano l’automazione del processo.
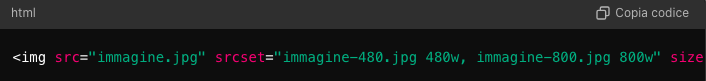
Le immagini responsive, invece, si adattano automaticamente alla dimensione dello schermo del dispositivo utilizzato. Grazie all’attributo ‘srcset’ nel tag ‘<img>’, il browser può selezionare la versione più adeguata dell’immagine in base alla risoluzione e alle dimensioni del display.

Questa tecnica consente di fornire agli utenti un’esperienza ottimizzata, evitando di caricare immagini troppo grandi su schermi più piccoli, il che riduce il tempo di caricamento e risparmia banda.
Per un’ulteriore ottimizzazione, è possibile utilizzare una CDN (Content Delivery Network), che distribuisce le immagini su più server in tutto il mondo, permettendo agli utenti di scaricare i file da quello più vicino a loro.
Questo riduce notevolmente la latenza e migliora la velocità di caricamento delle immagini, indipendentemente dalla posizione geografica degli utenti.
Conclusione
Ottimizzare le immagini per il web è un passo cruciale per migliorare la velocità del sito, la SEO e l’esperienza utente.
Attraverso la scelta del formato giusto, il ridimensionamento e la compressione, l’utilizzo di lazy loading e CDN, e l’implementazione di immagini responsive, puoi garantire che le tue immagini non rallentino il caricamento delle pagine web.
Una strategia di ottimizzazione delle immagini ben pianificata può fare la differenza tra un sito performante e uno che perde utenti a causa di tempi di caricamento troppo lunghi.



