
La SEO on-page, ovvero l’ottimizzazione per i motori di ricerca degli elementi che compongono un sito web o un singolo contenuto, è una pratica fondamentale per aumentare la visibilità nei risultati di ricerca organici.
Questa disciplina non si limita semplicemente all’aggiunta di parole chiave nei contenuti, ma abbraccia un insieme di tecniche e strategie volte a migliorare l’esperienza utente, l’accessibilità e la pertinenza di un sito web agli occhi dei motori di ricerca.
Il Web Almanac 2024 di Google dedica un intero capitolo alla SEO, analizzando criticamente gli elementi e le configurazioni che influenzano la visibilità di un sito web nei risultati di ricerca organici.
Si tratta di un rapporto molto dettagliato, in cui si approfondiscono temi come la crawlability e l’indicizzazione delle pagine, il robots.txt, i canonical, l’esperienza dell’utente in pagina, ma anche quegli elementi che compongono i contenuti che creiamo, ad esempio gli articoli di un blog o le pagine statiche del sito web.
In questo articolo andremo a illustrare qual è lo stato generale della SEO on-page secondo Google, relativamente all’ottimizzazione dei contenuti.
1. Title (<title>)
Il tag <title> è un elemento fondamentale per l’ottimizzazione on-page, poiché rappresenta il titolo della pagina visualizzato sulla scheda del browser e svolge un ruolo cruciale nell’indicare la pertinenza del contenuto per i motori di ricerca e gli utenti.
Oltre a influenzare l’esperienza utente, contribuisce a migliorare la visibilità nelle SERP, soprattutto quando viene combinato con la meta description.

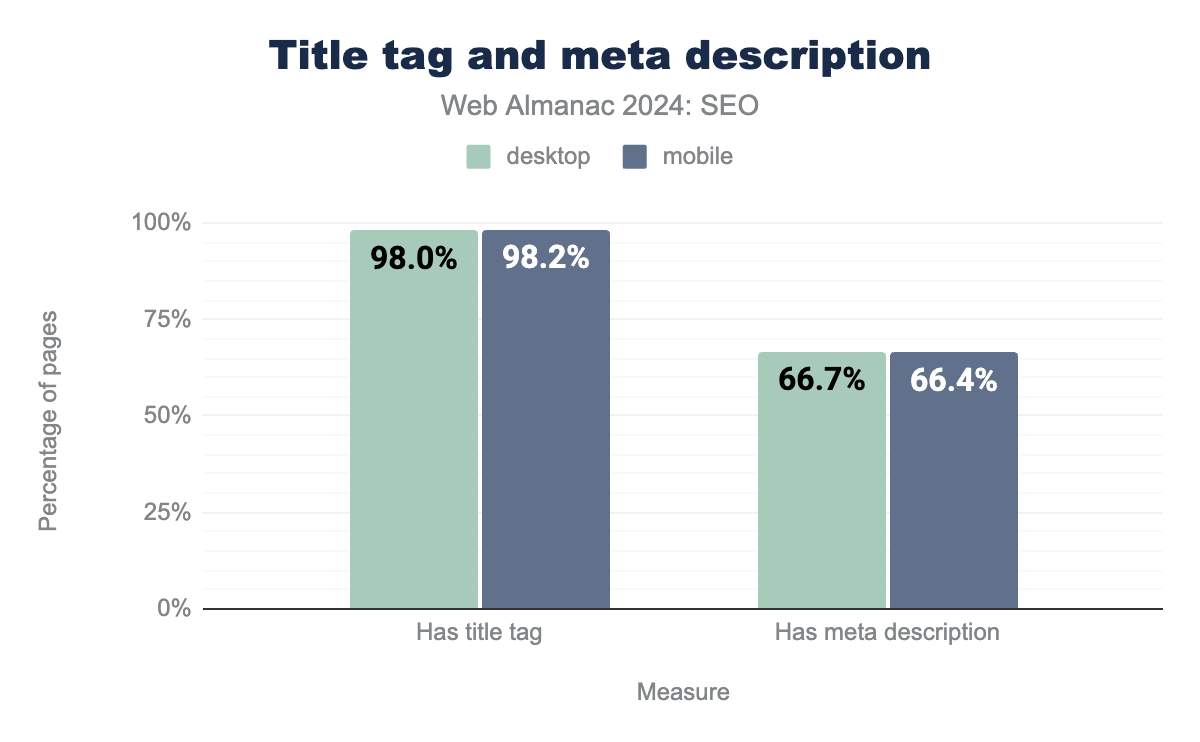
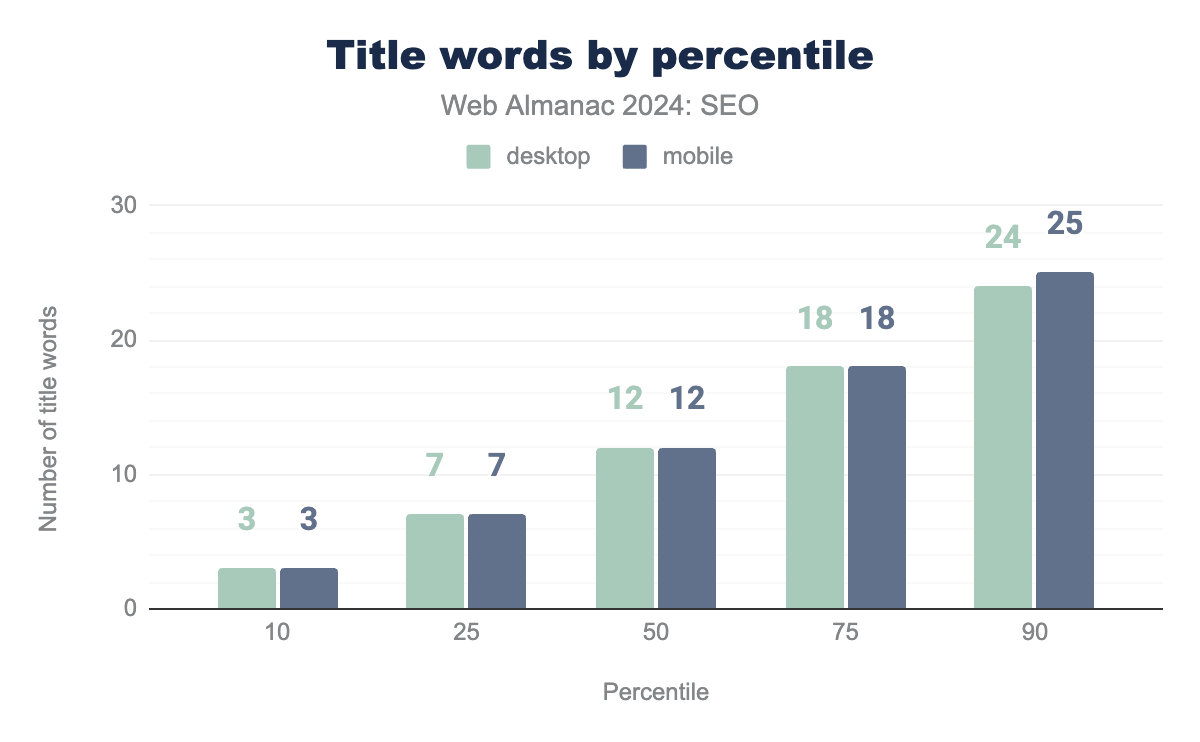
Nel 2024, il 98,0% delle pagine desktop e il 98,2% delle pagine mobili presentavano correttamente il tag <title>, sebbene si registri un lieve calo rispetto al 98,8% delle pagine monitorate nel 2022. La lunghezza media del tag è risultata di 12 parole, sia su desktop che su mobile, con una lunghezza mediana di 77 caratteri per le pagine desktop e 79 caratteri per quelle mobili. Questo dato evidenzia una certa coerenza nel formato del tag, che continua a svolgere un ruolo primario nell’ottimizzazione SEO.

2. Meta description
Sebbene i motori di ricerca, incluso Google, non utilizzino direttamente il contenuto delle meta description per il ranking delle pagine, queste rimangono un elemento fondamentale per la SEO. Infatti, le meta description offrono segnali chiave sulla rilevanza di una pagina e possono avere un impatto significativo sul tasso di clic (CTR) nelle SERP, influenzando così il traffico organico verso il sito.
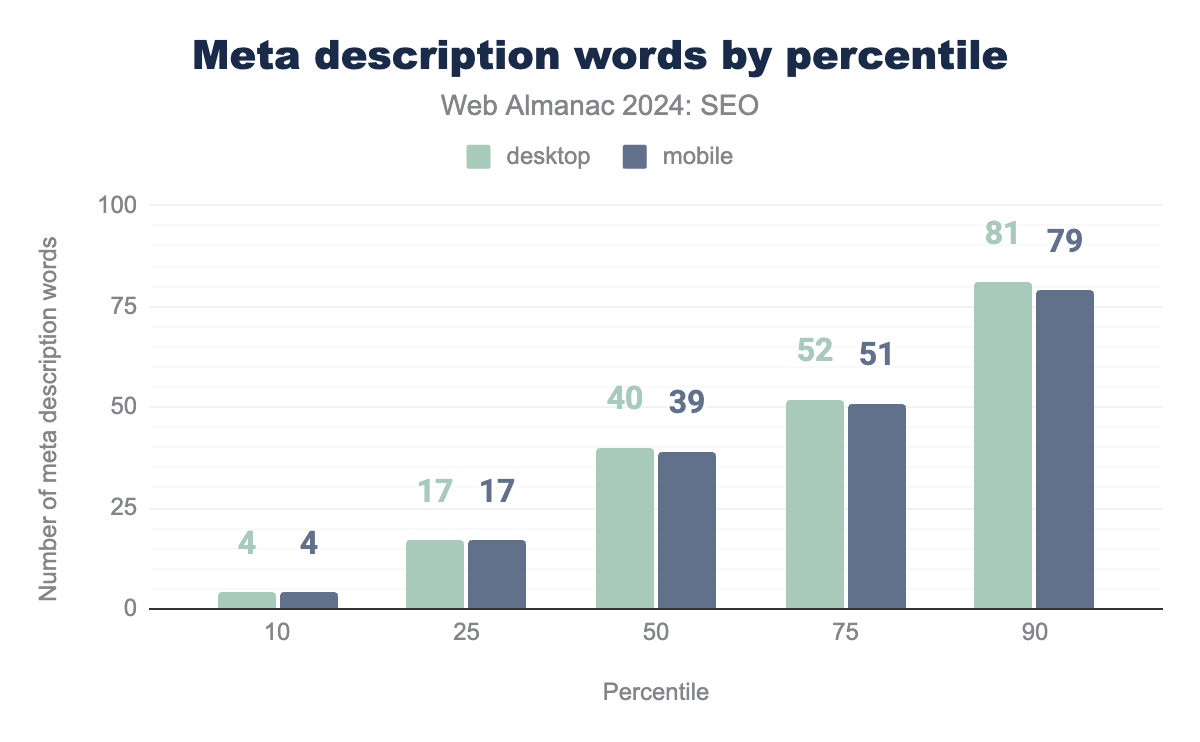
Nel 2024, la lunghezza media delle meta description per le pagine desktop è di 40 parole, mentre per quelle mobili è di 39 parole.

Rispetto al 2022, ciò rappresenta un aumento notevole, con un incremento del 110% per i dispositivi mobili e del 105% per i desktop. Due anni fa, la mediana delle meta description era di appena 19 parole per entrambi i dispositivi.
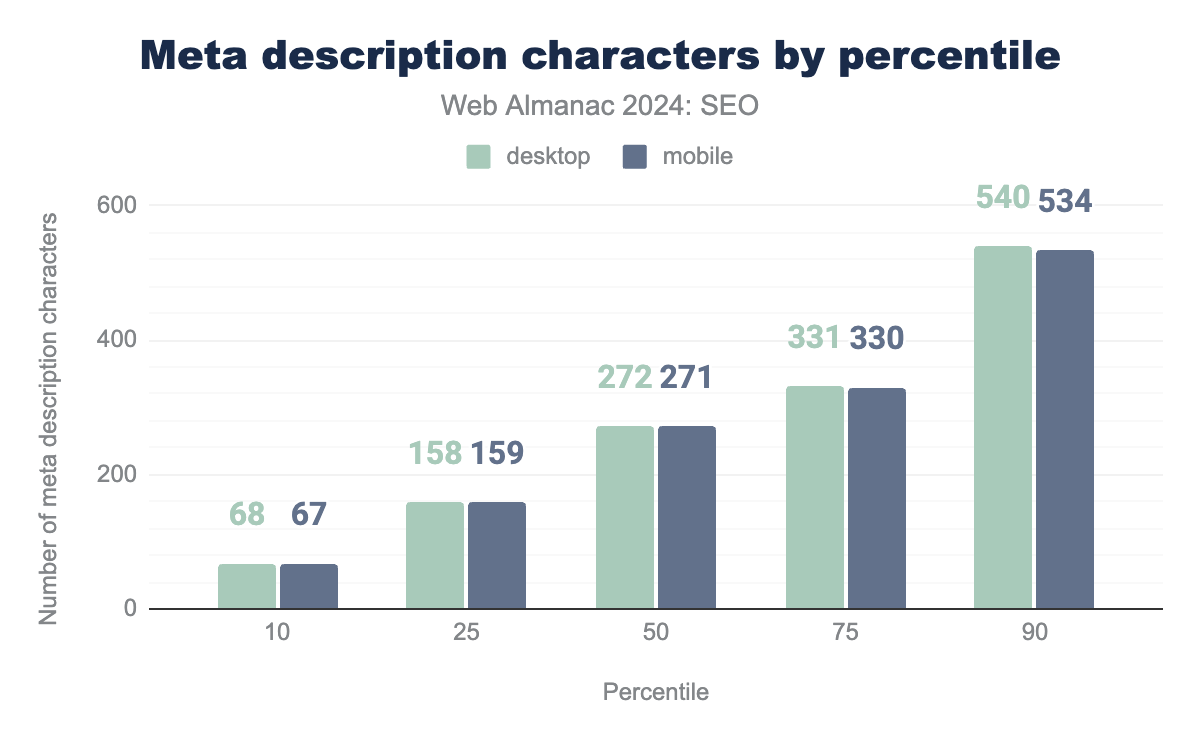
Inoltre, la lunghezza media in caratteri è di 272 per le pagine desktop e 271 per quelle mobili, con un incremento del 99% rispetto al 2022. Questi dati evidenziano una tendenza crescente a includere descrizioni più dettagliate, che potrebbero contribuire a migliorare la visibilità e il CTR nelle ricerche.

3. Heading tag
Gli heading o header tag, come H1, H2, H3 e così via (<h1>-<h6>), sono essenziali per organizzare e strutturare il contenuto di una pagina web, migliorando la leggibilità sia per gli utenti che per i motori di ricerca. Su piattaforme come WordPress, questi tag sono comunemente utilizzati per i titoli e sottotitoli, con designazioni come “Titolo 1”, “Titolo 2” e così via.
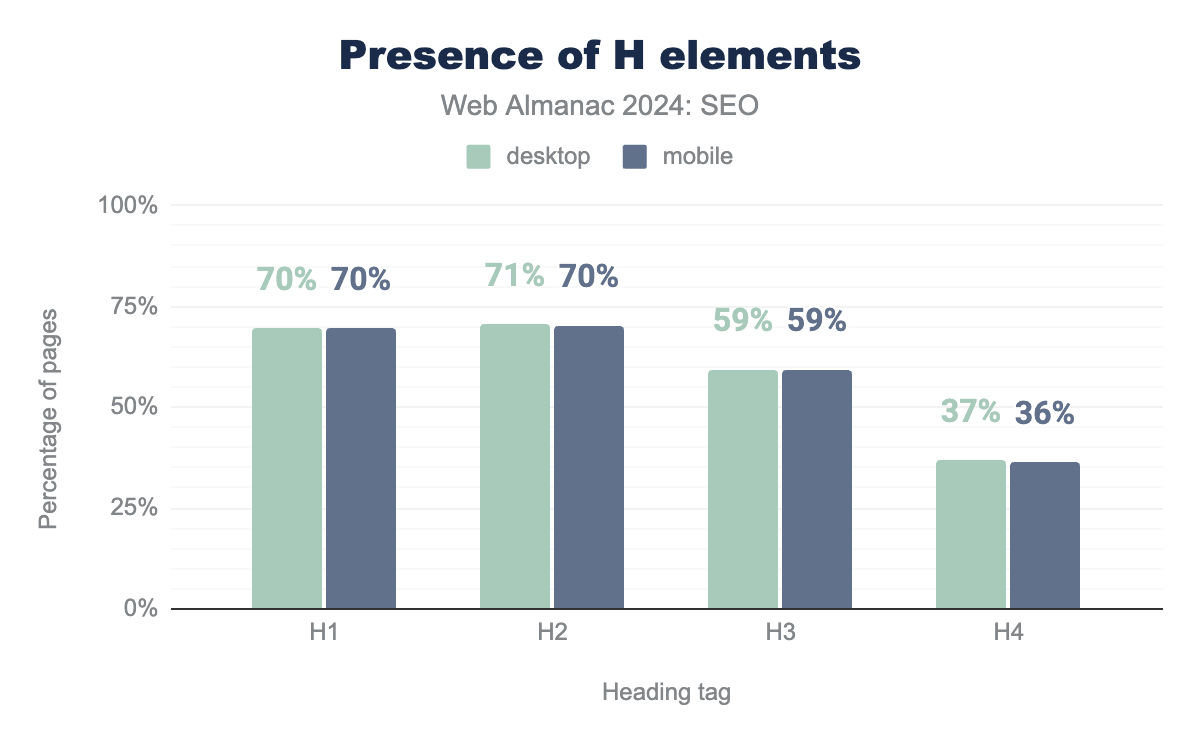
Nel 2024, il 70% delle pagine desktop presentava il tag <h1>, il 71% il tag <h2>, il 59% il tag <h3> e il 37% il tag <h4>. Le percentuali per i dispositivi mobili sono simili.

Questi dati mostrano un’adozione diffusa degli header tag, ma con una differenza rispetto al 2022, quando si osservava un uso maggiore del tag <h2> (73% su desktop e mobile) e dei tag <h3> (62% su desktop, 38% su mobile). In particolare, l’adozione dei tag <h1> è aumentata rispetto al 66% registrato nel 2022, mentre l’uso delle intestazioni successive ha mostrato un lieve declino.
Questi numeri suggeriscono che, pur mantenendo un buon utilizzo dei tag di livello superiore, c’è stata una certa concentrazione sui titoli principali, con una minore enfasi sui sottotitoli.
4. Tag Alt
Nel 2024, l’attributo alt delle immagini si conferma un elemento cruciale per garantire l’accessibilità dei contenuti web, in quanto fornisce una descrizione alternativa dell’immagine per gli utenti che non possono visualizzarla, come nel caso di persone con disabilità visive, o per chi si trova in contesti dove il caricamento delle immagini è limitato.
Oltre a migliorare l’accessibilità, l’attributo alt è anche importante per l’indicizzazione delle immagini da parte dei motori di ricerca, che lo utilizzano per comprendere e classificare meglio i contenuti visivi all’interno delle pagine web.
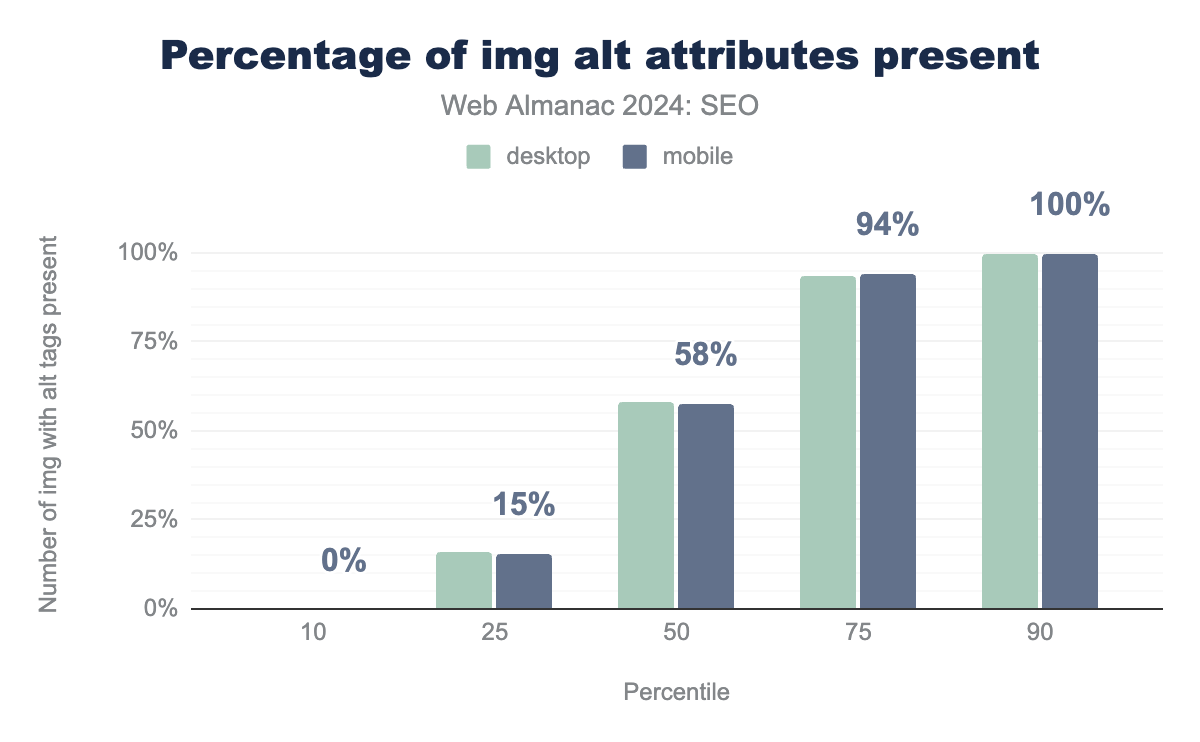
Secondo i dati del 2024, in media il 58% delle immagini sui siti web mobili utilizza l’attributo alt, un dato che segna un lieve aumento rispetto al 54% registrato nel 2022.

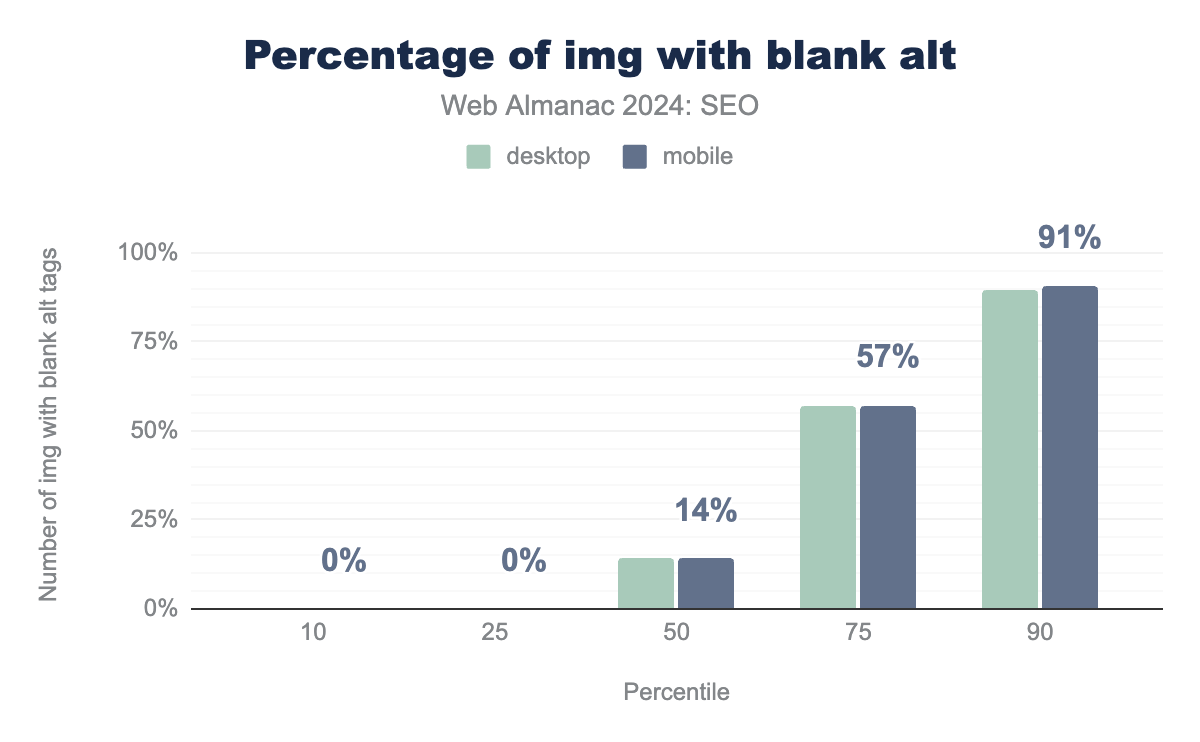
Tuttavia, si è anche osservato un aumento degli attributi alt vuoti: nel 2022, la pagina media non presentava attributi alt vuoti, mentre nel 2024 circa il 14% delle pagine desktop e mobili presentano descrizioni alt lasciate vuote.

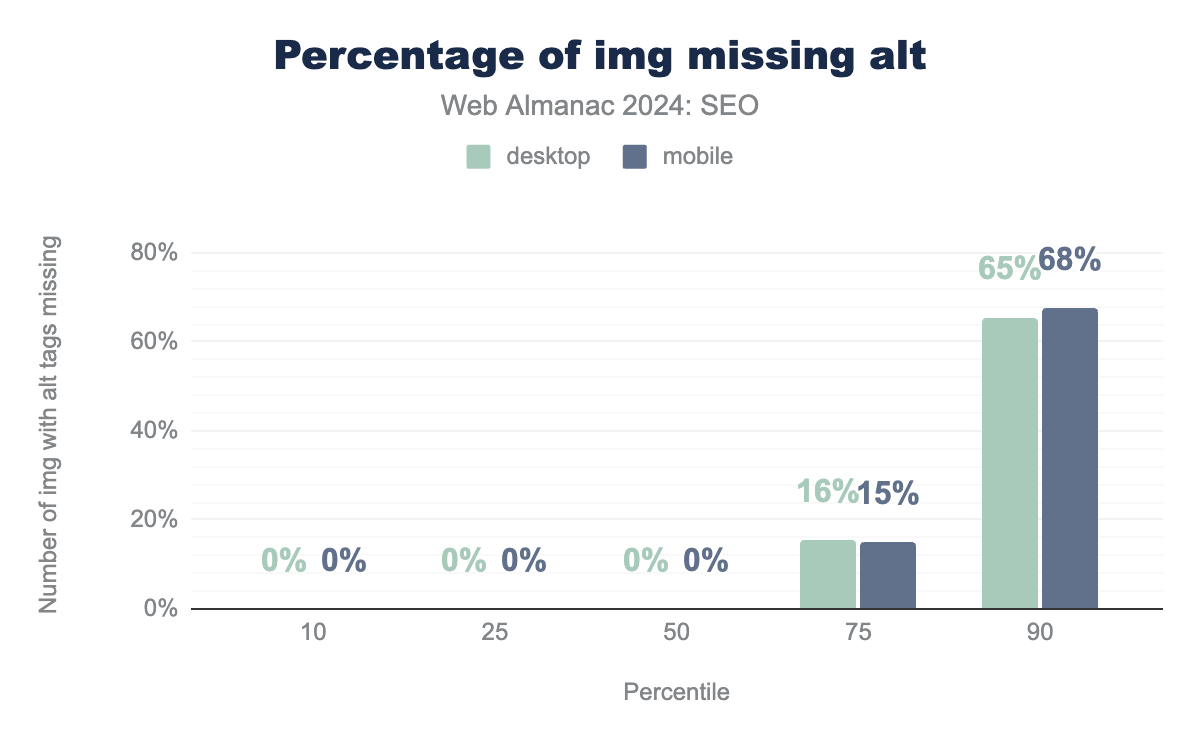
In termini di miglioramenti, nel 2024 le pagine web hanno visto una riduzione significativa degli attributi alt mancanti, rispetto ai dati del 2022. Infatti, nel 2022 il 12% delle pagine desktop e il 13% delle pagine mobili non includevano affatto l’attributo alt. Nel 2024, invece, la pagina mediana non ha riscontrato alcun attributo alt mancante, a sottolineare un progresso verso una maggiore cura nell’inclusione di questi elementi.

Questi cambiamenti suggeriscono che l’inclusione dell’attributo alt sta diventando una prassi più comune nei sistemi di gestione dei contenuti (CMS), sebbene il numero di attributi vuoti stia aumentando.
5. Immagini e video
Le immagini sono uno degli elementi che arricchiscono l’esperienza online, migliorando l’appeal visivo delle pagine web. Nel 2024, la pagina mediana presenta 14,5 immagini, con lievi differenze tra i dispositivi desktop e mobili. Tuttavia, l’uso delle immagini è significativamente maggiore nelle home page, che contano una media di 18,5 immagini, rispetto alle 10,5 immagini nelle pagine interne.
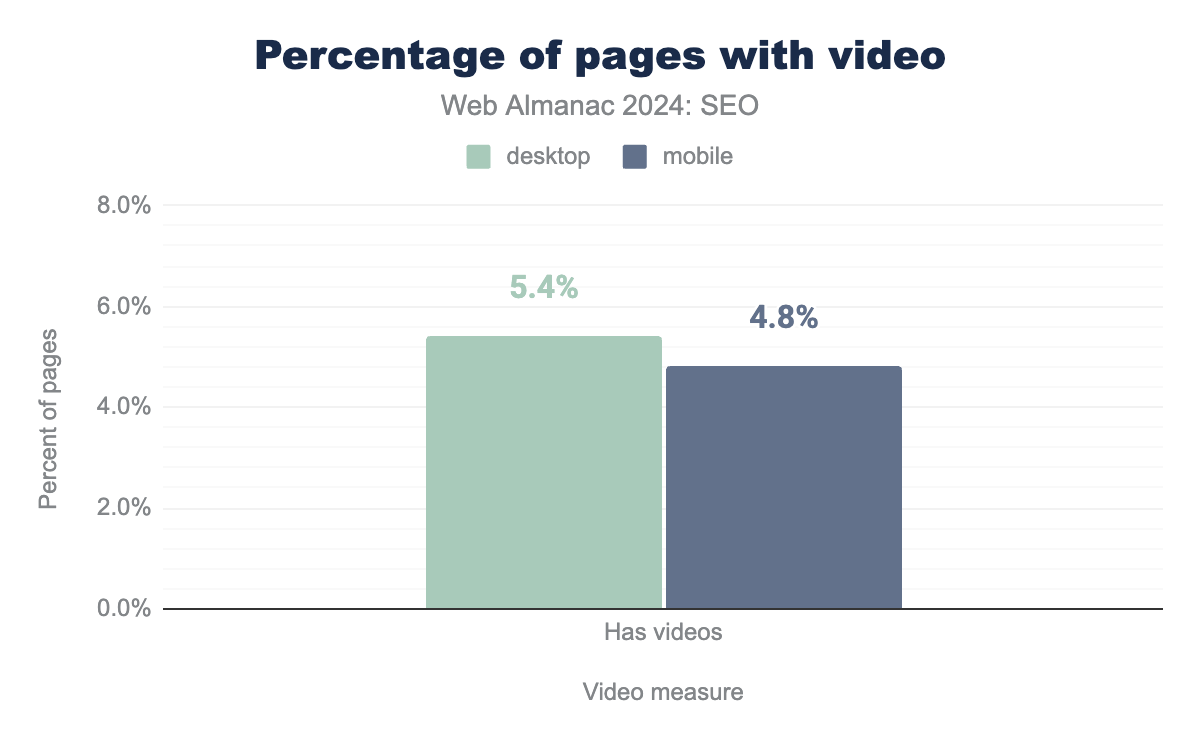
Per quanto riguarda i video, nel 2024 solo il 5,4% delle pagine su desktop e il 4,8% su mobile presentano un video al loro interno.

Inoltre, solo lo 0,9% delle pagine ha utilizzato il markup dei dati strutturati VideoObject nel 2024. Sebbene questo rappresenti un miglioramento rispetto allo 0,4% registrato nel 2022, evidenzia ancora un ampio divario tra la quantità di pagine che contengono video e quelle che utilizzano uno schema strutturato per ottimizzarli.
Questo suggerisce che, nonostante l’incremento nell’uso di contenuti video, c’è ancora un ampio margine di miglioramento nell’adozione di markup per i video stessi, che potrebbe contribuire a una maggiore visibilità nelle ricerche.
6. Link
I link all’interno di una pagina web sono fondamentali per il funzionamento dei motori di ricerca, che li utilizzano in diversi modi cruciali.
Uno degli utilizzi principali dei link da parte dei motori di ricerca è la scoperta di nuovi URL da scansionare. I motori di ricerca trovano e seguono i link presenti su una pagina che stanno già analizzando, indirizzandosi verso altre risorse web. Inoltre, i link sono un importante strumento di classificazione. I motori di ricerca considerano i link come un indicatore di importanza e rilevanza di un determinato URL, a seconda del numero e della qualità dei link che puntano verso di esso.
Tuttavia, non è sufficiente semplicemente avere più link per ottenere una migliore posizione nei risultati di ricerca. Oggi, l’approccio dei motori di ricerca è più sofisticato: sono in grado di riconoscere contenuti di alta qualità indipendentemente dal numero di link. Inoltre, i motori di ricerca sono diventati più abili nel combattere la manipolazione dei link e lo spam, privilegiando la qualità dei contenuti rispetto alla mera quantità di link. Pertanto, mentre i link restano un fattore importante per il posizionamento, l’accento si è spostato maggiormente sulla rilevanza e sulla qualità del contenuto stesso.
7. Anchor Text
Gli anchor text di un link, ovvero il testo ipertestuale cliccabile, è cruciale per fornire sia agli utenti che ai motori di ricerca informazioni sul contenuto della pagina di destinazione. Un testo di ancoraggio non descrittivo, come “Ulteriori informazioni” o “Clicca qui”, non aggiunge alcun valore contestuale e rappresenta un’opportunità persa in ottica SEO. Inoltre, è dannoso anche per l’accessibilità, in quanto non aiuta chi utilizza tecnologie assistive a comprendere meglio il contenuto del link (secondo il sottoscritto, però, sono molto utili per far capire all’utente medio dove deve cliccare).
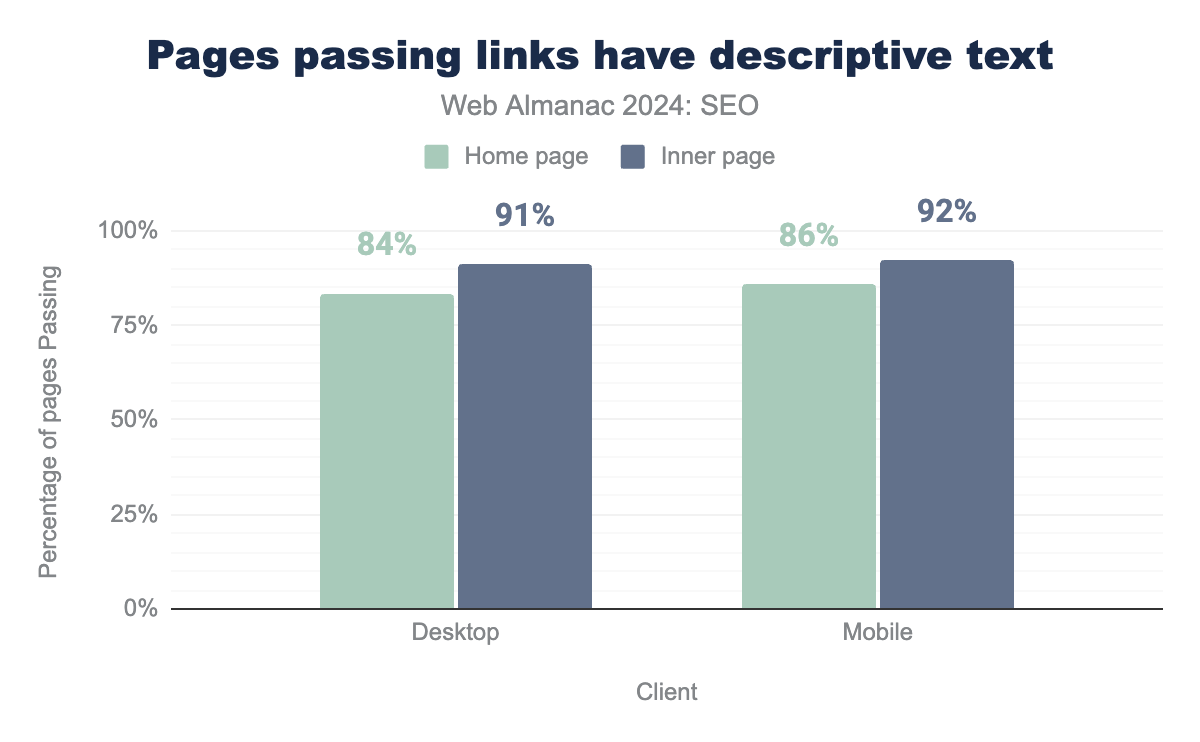
Lighthouse, uno strumento di analisi delle prestazioni e dell’accessibilità, può identificare collegamenti con testo di ancoraggio non descrittivo. Nel 2024, l’84% delle pagine desktop e il 91% delle pagine mobili hanno superato questo test. Per le pagine interne, il 86% delle pagine desktop e il 92% delle pagine mobili hanno soddisfatto i criteri.

Nonostante queste buone percentuali, è stata rilevata una piccola discrepanza tra desktop e mobile, suggerendo che le pagine mobili potrebbero contenere in genere meno link poco descrittivi come “clicca qui” o “leggi di più”. Questo potrebbe essere dovuto al fatto che, su mobile, tali link spesso servono come complementari ad altri collegamenti già presenti sulla pagina, puntando allo stesso target di contenuti.
8. Link interni e Link esterni
I link in uscita sono elementi di ancoraggio <a> che contengono un attributo href e collegano a una pagina esterna al sito. I link interni, invece, puntano ad altre pagine dello stesso dominio, contribuendo a migliorare la navigazione e la distribuzione dell’autorità all’interno del sito web.
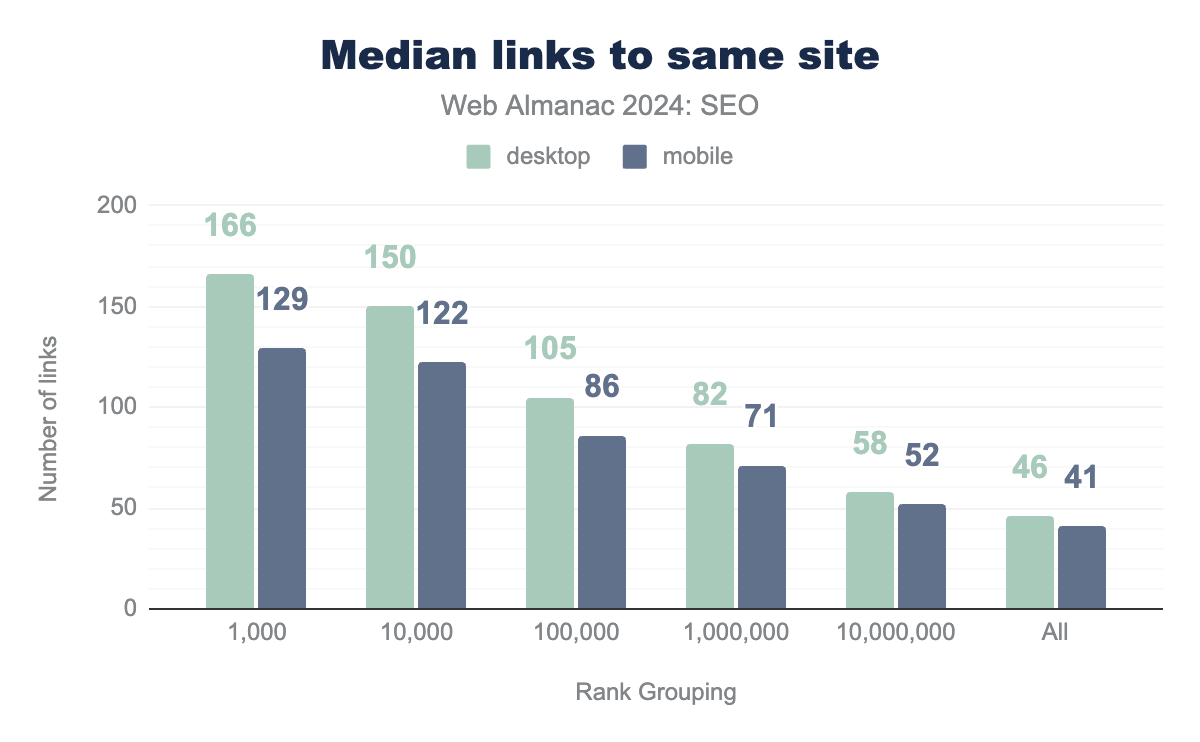
Dal 2022 si osserva una tendenza costante: le pagine desktop continuano ad avere un numero maggiore di link interni rispetto a quelle mobili. Questo fenomeno è probabilmente dovuto alla necessità di semplificare i menu di navigazione e i piè di pagina sui dispositivi mobili, adattandoli agli schermi più piccoli.
Il numero complessivo di link interni è aumentato rispetto al 2022. Le pagine dei primi 1.000 siti hanno ora una media di 129 link interni sui dispositivi mobili, rispetto ai 106 di due anni fa. Questo trend di crescita è stato osservato in tutte le fasce di ranking dei siti web.

Dai dati di classificazione CrUX emerge che i siti più popolari presentano un numero maggiore di link interni. Questo potrebbe dipendere dalla loro maggiore dimensione e complessità, che li porta a sviluppare strategie di navigazione avanzate, come i mega-menu, per gestire un elevato numero di pagine.
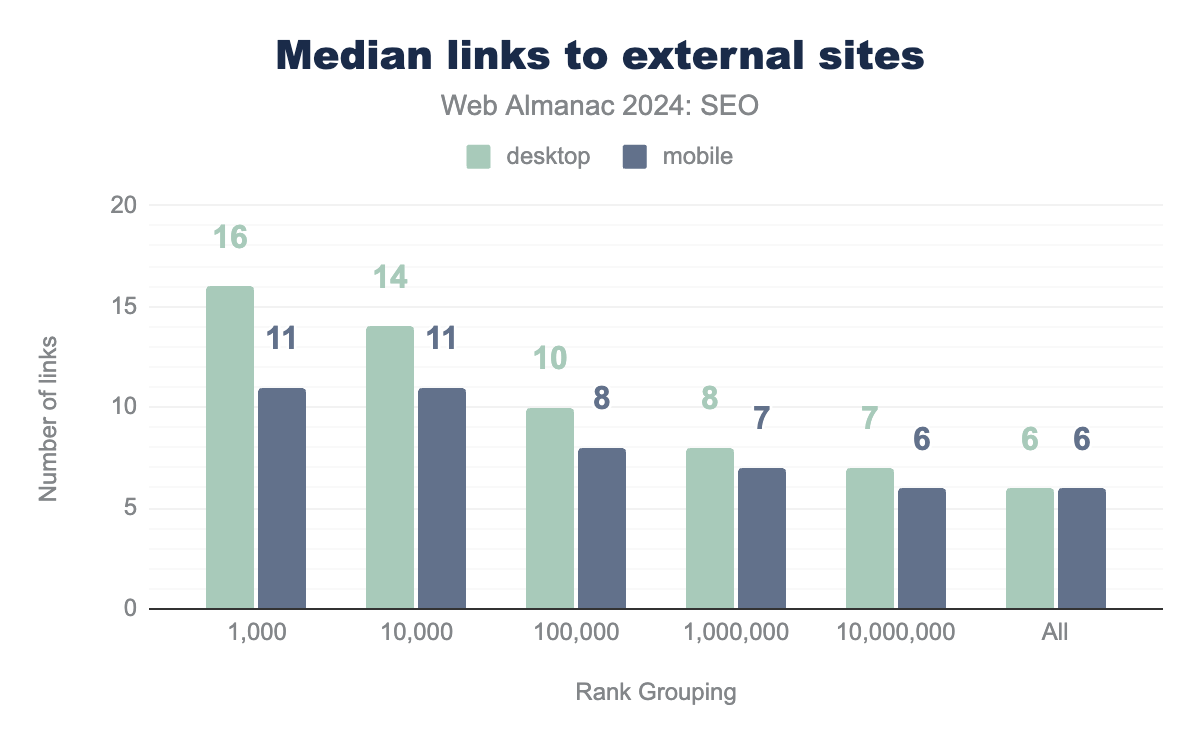
I link esterni, che puntano verso domini differenti, hanno mantenuto valori simili a quelli registrati nel 2022. Si è osservata una lieve crescita, con un aumento medio di uno o due link per pagina.

Anche in questo caso, i siti più visitati tendono ad avere un numero leggermente superiore di link esterni. Tuttavia, l’incremento rispetto agli anni precedenti è marginale, suggerendo che l’approccio alla gestione dei collegamenti esterni sia rimasto relativamente stabile.